Google Fonts is incredibly useful, and makes it really easy to use custom fonts on your site. Because it makes building a nicely designed site so much easier, it's understandable that it would be used (and loved) by so many ecommerce sites.
And don't get me wrong - I have a lot of love for Google Fonts. But it involves connecting to a third-party site, and that means it'll never be as fast as serving those fonts from your own domain.
Requesting a third-party resource (that is, a resource that's hosted on a different domain to your own) is almost always slower because the browser needs to do three things before it can download the file: it needs to lookup the DNS, setup the initial connection, and negotiate SSL.

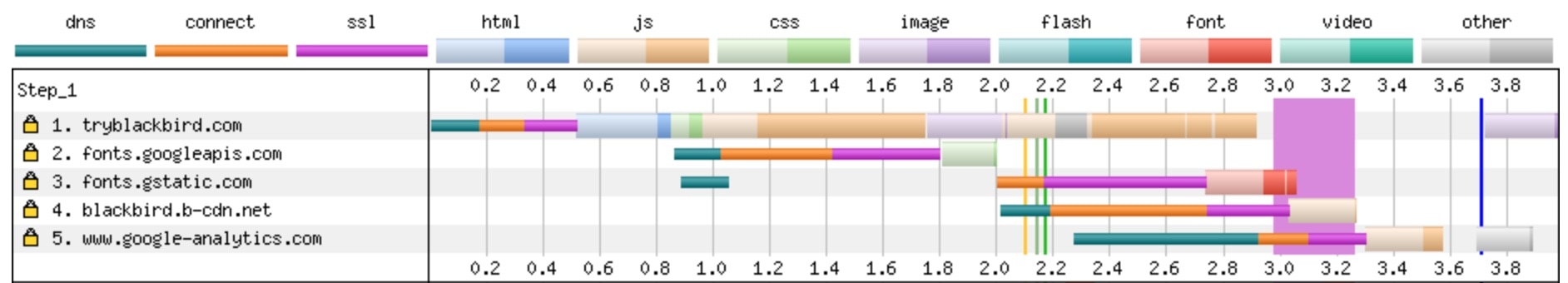
Looking at a WebPageTest waterfall chart for tryblackbird.com, and using Google Fonts to host the font file, you can see that there's a request to fonts.googleapis.com to get a CSS file, and it takes some time to set-up a connection to that domain. There's then another request to fonts.gstatic.com in order to get the font file itself, and while Google has cleverly done a bit of optimisation to help speed that up - it still takes time.

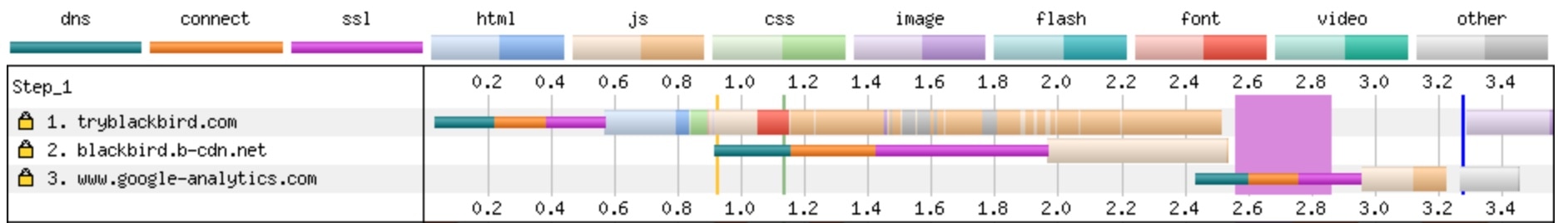
And here's what it looks like when we self-host that Google Font instead. There's no connection that needs to be made to a third-party, so the font loads in much sooner.
Ultimately, you should be cautious about using third-party domains when you're loading in anything that's needed for the page to be rendered. This is especially important when it comes to CSS, because CSS is render-blocking, meaning the browser won't start rendering anything to the page until the CSS has been downloaded.
The Impact on Largest Contentful Paint
Because it takes time to set up a connection with the Google Fonts domains, and because that connection is needed before the render-blocking CSS can be downloaded, it can delay rendering metrics like Largest Contentful Paint. To illustrate that, I tested the homepage of tryblackbird.com using WebPageTest across multiple different speeds: cable, 4G and fast 3G, to test the impact on LCP of either using Google Fonts, or self-hosting the font.
In every case, self-hosting the font was faster. On a cable connection, self-hosting led to a 318 ms improvement in LCP. On a 4G connection, self-hosting the font file improved LCP by 848 ms, and on a 3G connection it sped up LCP by 1.3 seconds.
How do you self-host Google Fonts?
Self-hosting Google Fonts isn't as complicated as you might think. It involves downloading the font files that you'd use and adding some custom CSS to ensure the browser knows where to get them from. I'm not going to say it's easy, because your CMS might not make it easy for you, but for many ecommerce sites, it's certainly doable. The best way to get started is to use this Google Webfonts Helper tool, which helps you download the right font and gives you the CSS to include.
And if you absolutely cannot self-host your font files, Harry Roberts has investigated some ways to improve the performance of Google Fonts, which is well worth exploring if self-hosting isn't an option for you.
Are there any drawbacks to self-hosting?
There are some pretty clever optimisations that Google Fonts does that you won't get if you're self-hosting, including font hinting (to ensure that the font looks at it's best even on lower resolution displays) and the ability to only load in characters that you specify, to reduce the download size of the font file itself. Barry Pollard has written about this in more detail here, and it's a useful (and detailed) read if you're not sure whether self-hosting is the right approach for you.
Ultimately, your mileage may vary - while we found a noticeable performance improvement, the impact for you might be different. The best advice we can give is, as with most things in web performance, to test and see what works best for your site.
